
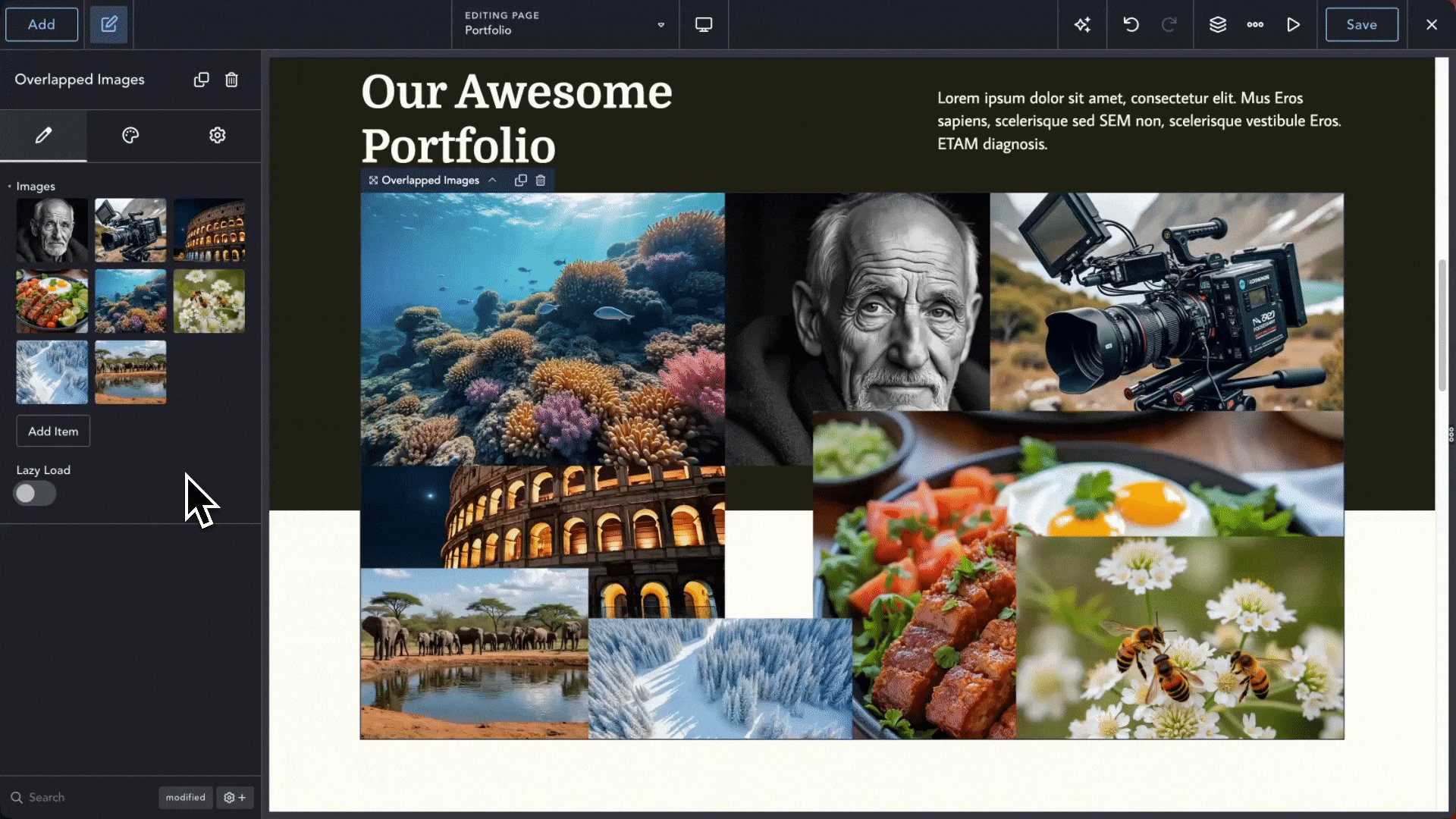
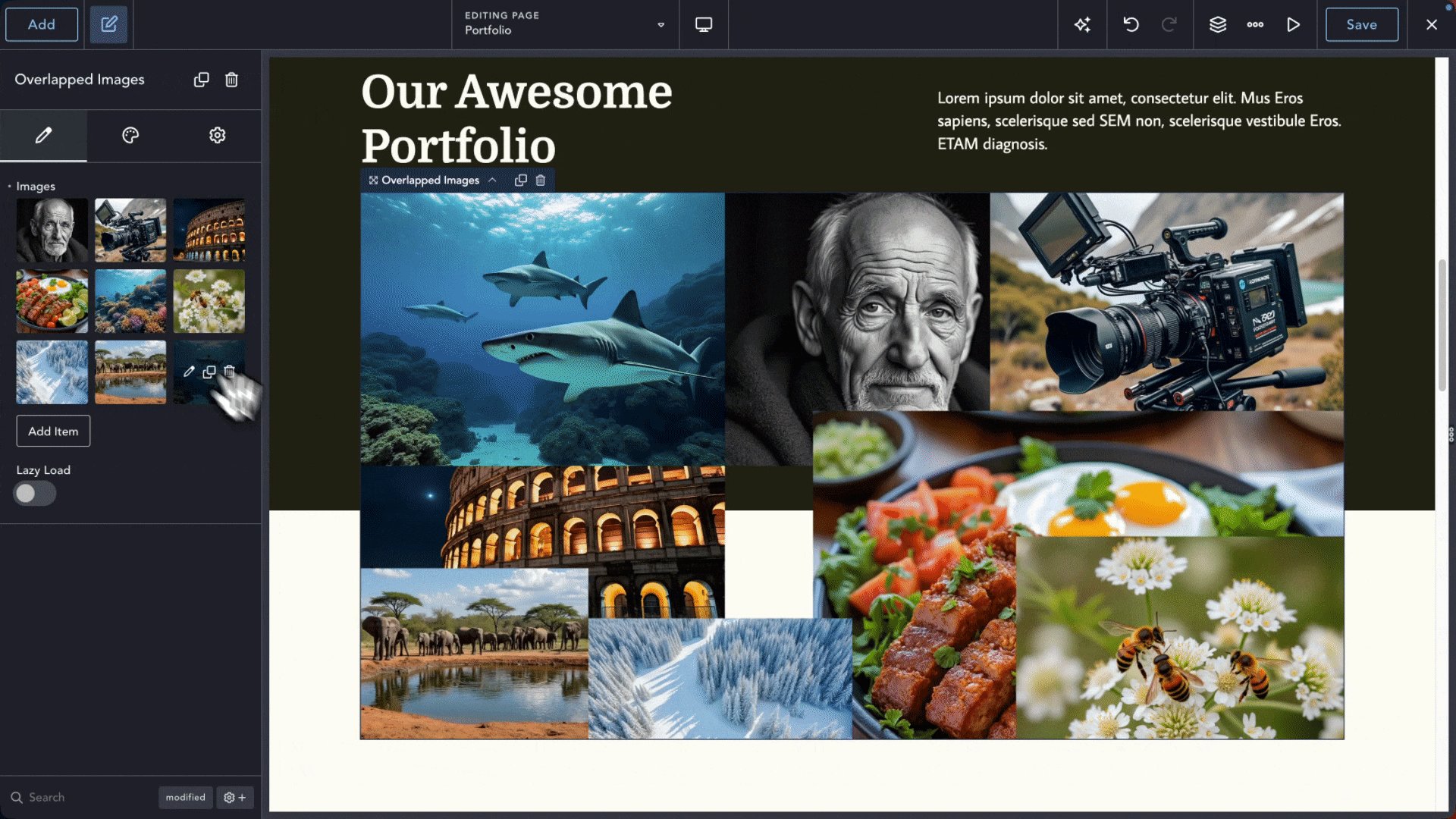
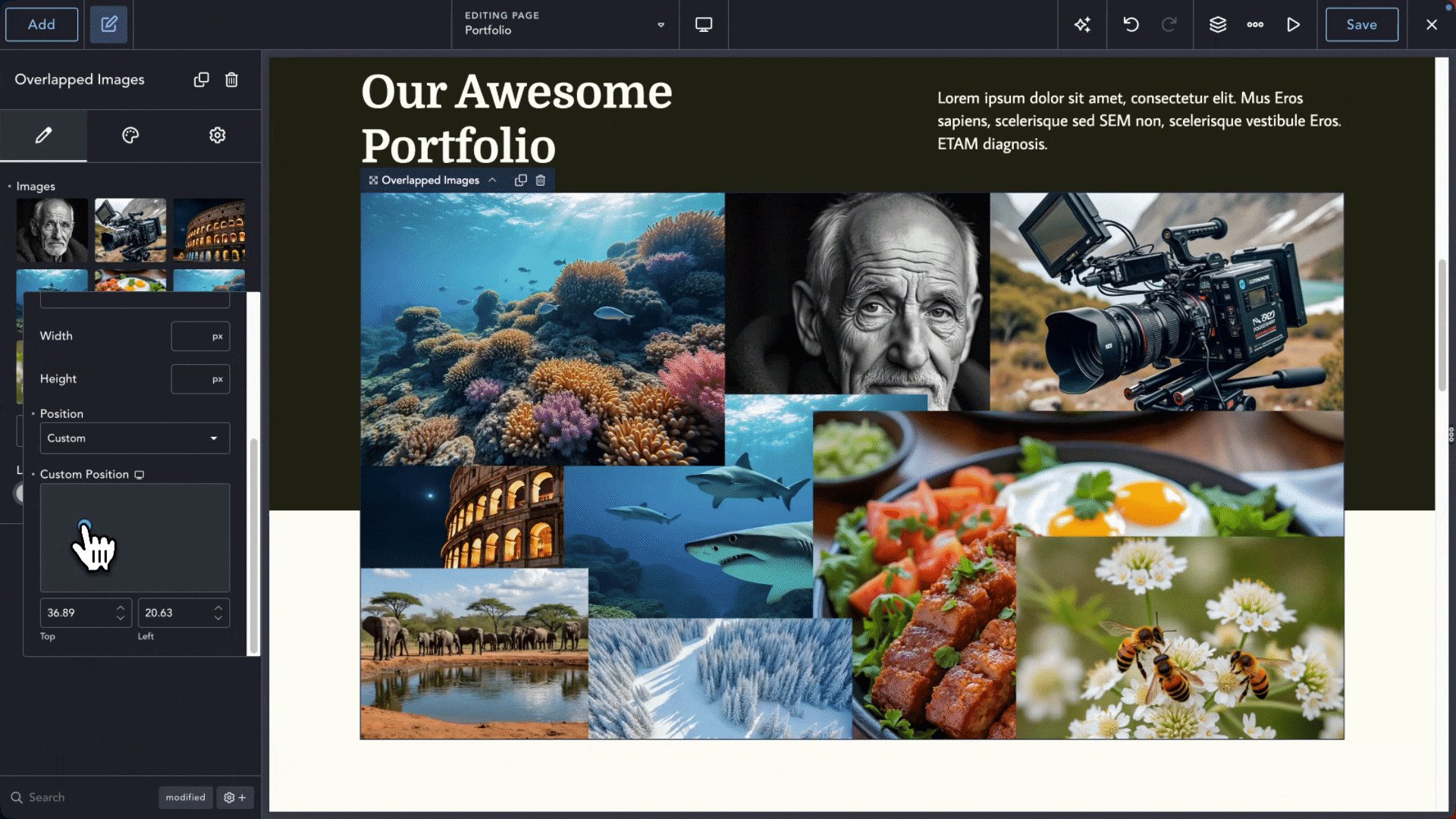
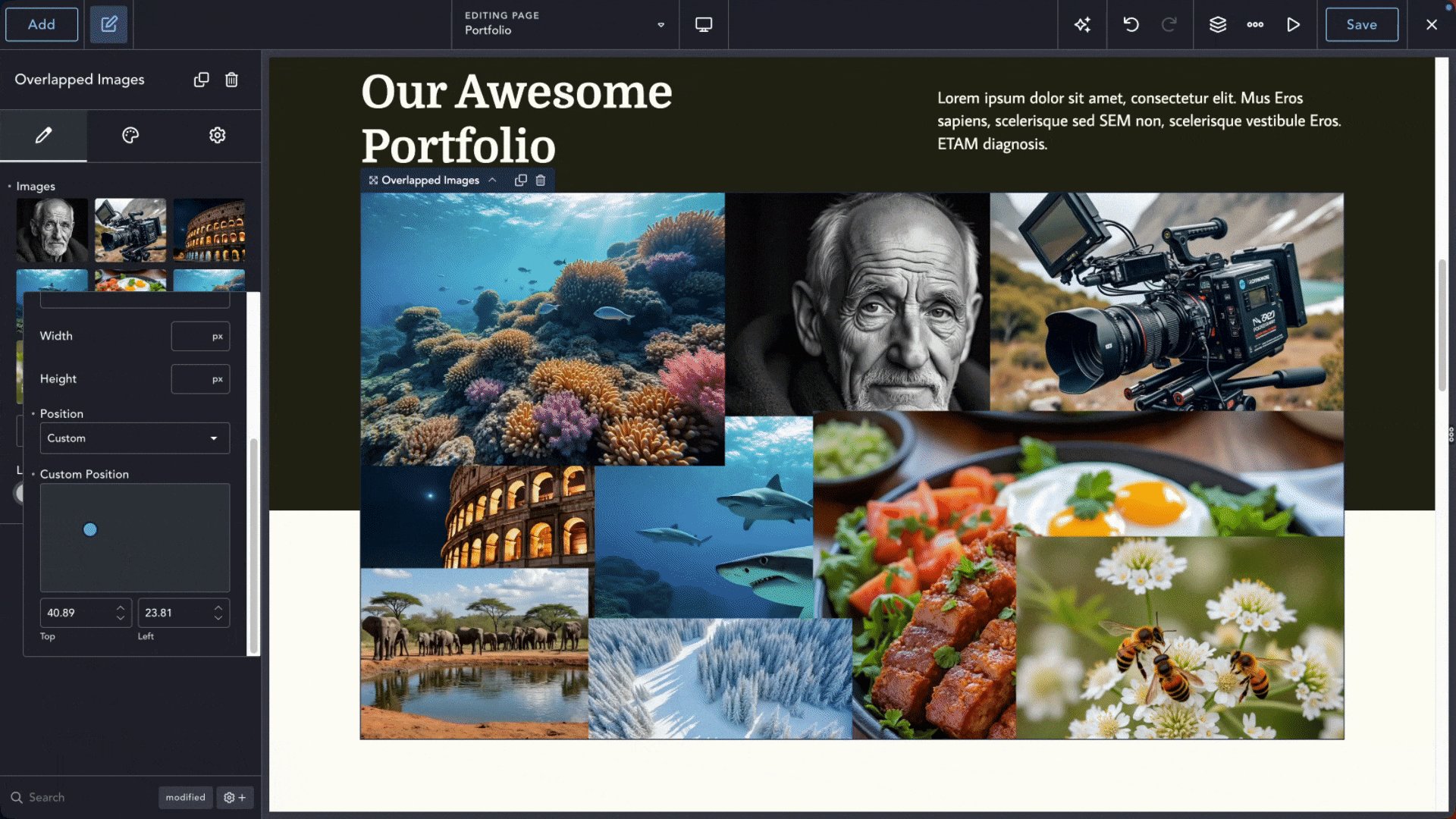
The new Overlapped Images element in Breakdance 2.4 makes it easy to create visually striking layouts by layering images on top of each other. You can freely arrange images inside the Overlapped Images element, adjusting their position, size, and layering to achieve the perfect composition.
This control group manages the dimensions of the Overlapped Images container.
Width – Sets the overall width of the element’s container. Adjust this value to control how wide the element’s display area appears. Use standard units (px, %, etc.) to fit your design needs.
Height – Sets the overall height of the element’s container. This control lets you define the vertical space occupied by the overlapped images. Choose a unit that best suits the element’s design context.