Breakdance has many ways to style elements. Sometimes, you may want to add additional custom CSS that may not exist within Breakdance’s GUI. Breakdance includes several ways to incorporate this CSS.
Please note that our support team cannot assist with finding and adding custom CSS to a site.
This documentation uses standard CSS terms and is a reference point to help you understand how to add custom CSS to Breakdance. To learn more about CSS, please see the following resources:
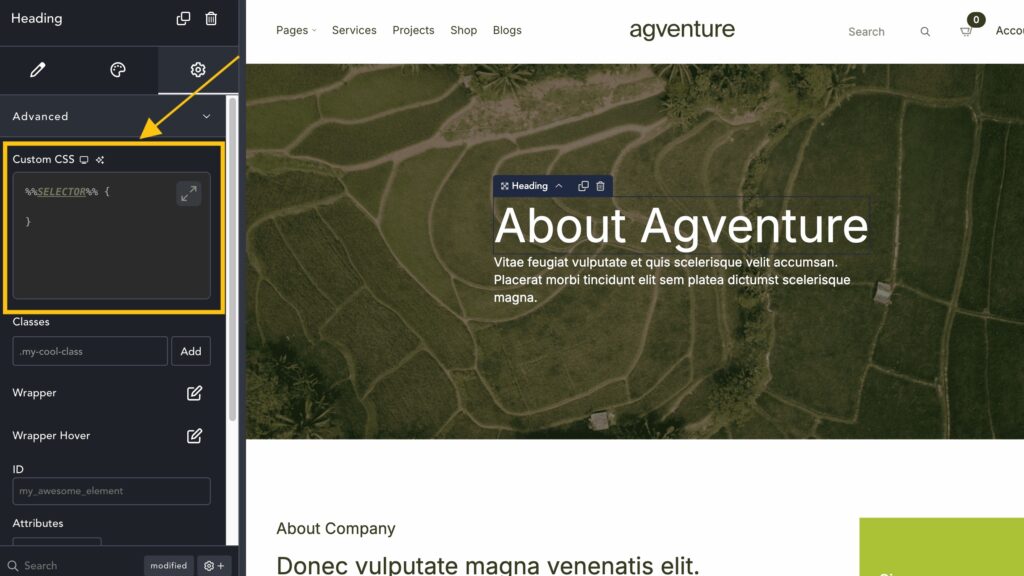
The first method is to add custom CSS directly to the element using the Custom CSS area. This method is useful when you only need to add custom CSS to a specific element. To use this method, select an element, go to Settings > Advanced, and click on the Custom CSS area. Alternatively, you can use the “c s s ” keyboard shortcut.

After entering the custom CSS area, you can add your CSS. By default, Breakdance will start by adding the .breakdance .bde-rich-text-432-117 CSS Selector to the area.
.breakdance .bde-rich-text-432-117 is a magic tag for Breakdance, and Breakdance will automatically replace this tag on the front end with the value for that element’s Selector.
We recommend starting with this Selector for most custom CSS and then adding your CSS properties.
Sometimes, you may need to add specificity to the .breakdance .bde-rich-text-432-117 value, such as .breakdance .bde-rich-text-432-117 .class-name. You can learn more about CSS specificity through MDN’s documentation.
You can use the Custom CSS area for Classes and Presets in addition to adding custom CSS to an element.
If you need to add custom CSS that extends beyond just a specific element, class, or preset, and the CSS will be used only a specific page/template, we recommend using a Code Block element to add your custom CSS. Using a Code Block over a Stylesheet will ensure that the CSS you’ve added to the Code Block will only apply to that page/template and will help to eliminate unnecessary code on your other pages/templates.
If you need to add custom CSS that extends beyond just a specific element and will be used in multiple locations on your site, we recommend using a CSS Stylesheet. Breakdance allows you to add new Styles by going to Global Settings > Code in Breakdance. Click this link to learn more about adding Global CSS and JS.