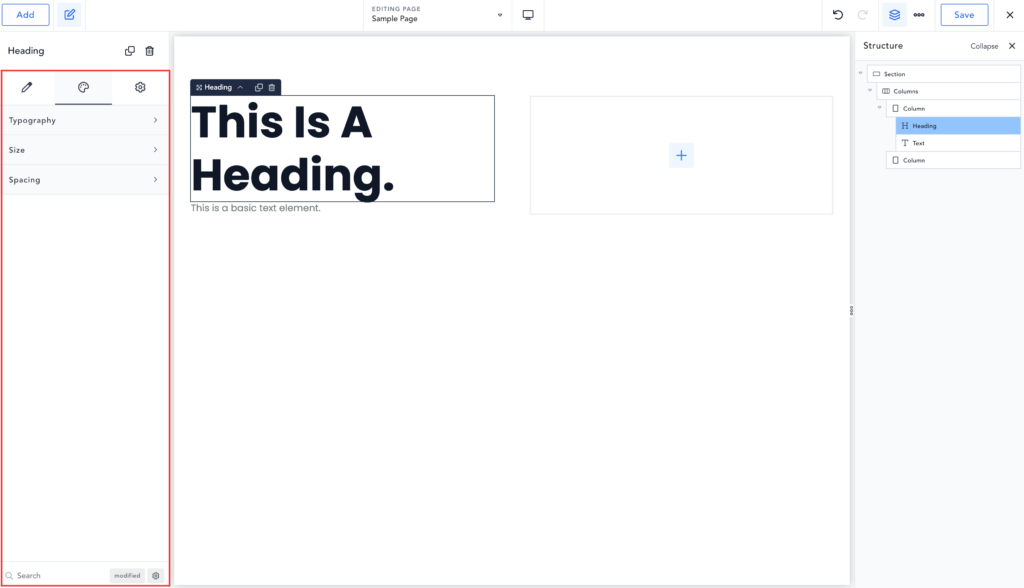
The Properties panel is the key to modifying every element’s look & behavior in Breakdance.
To access the Properties panel for a given element, simply select the element via the canvas or the Structure panel.
Once an element is selected, you’ll see the Properties panel on the left side of the interface.

You’ll notice up to three tabs, though some elements may only have two of these:
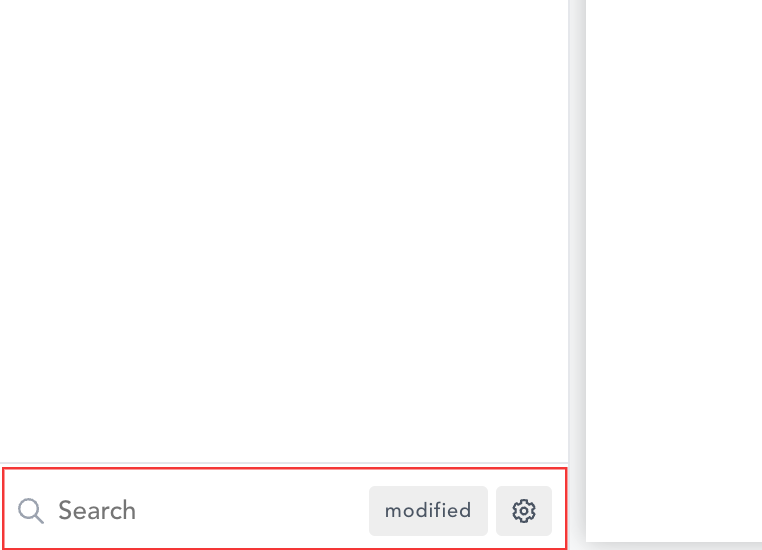
Some rarely used controls may require multiple clicks to access. Instead of clicking through the various panels, you can search for the exact control you need using the search field at the bottom of the Properties panel.

When you begin typing in this field, you’ll see all controls that match the search term.
To see only fields that have been modified, click the “modified” button.
To search for fields in the Settings tab, click the gear icon.
