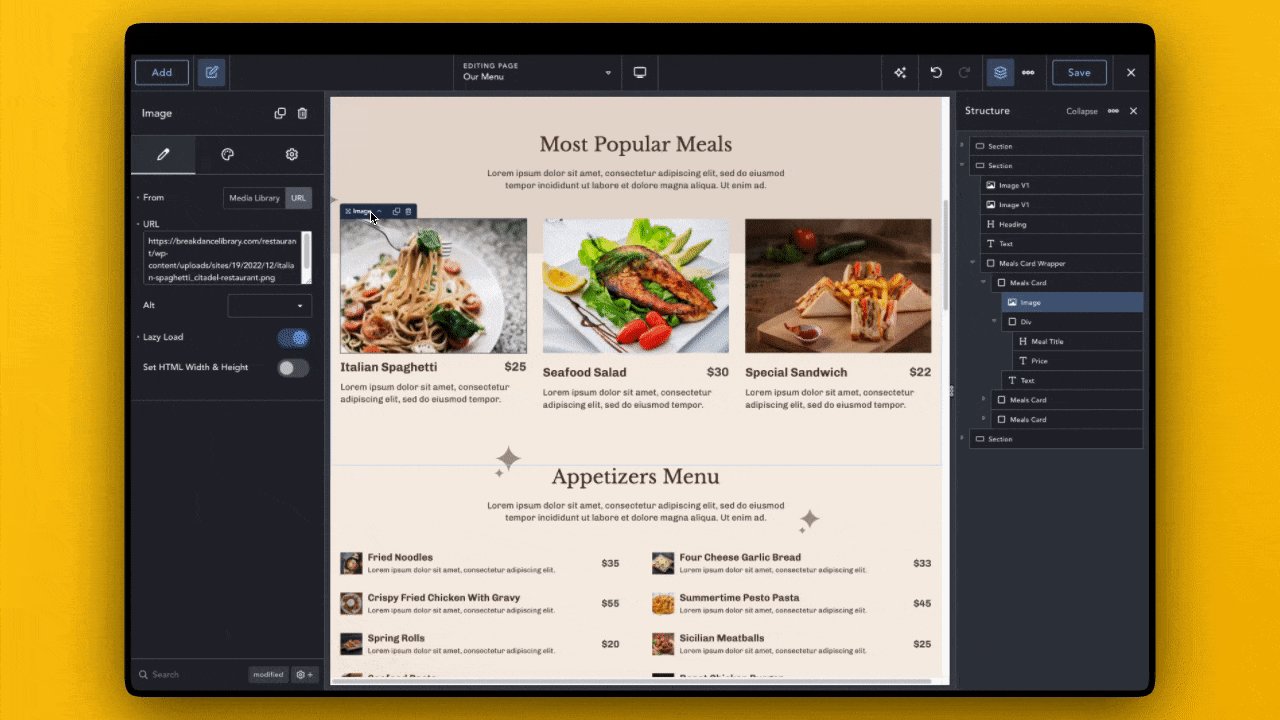
The Image element allows you to add and customize images in your design. It provides options to control the image’s source, size, alternative text, link properties, and advanced design features such as aspect ratio, filters, and visual effects. You can also manage the image’s responsiveness and lazy loading for performance and apply styles like borders, shadows, and spacing to integrate seamlessly with your layout. This element was introduced in Breakdance 2.1 and replaced the Image V1 element.
The Image element utilizes the WordPress Media Library when you use it as your Image element’s source. Here are the primary enhancements that occur when using a Media Library image:
You can enhance the Image element and add additional features by placing the Image element within the appropriate Container element. Here are a few examples of how to take your Image elements to the next level.
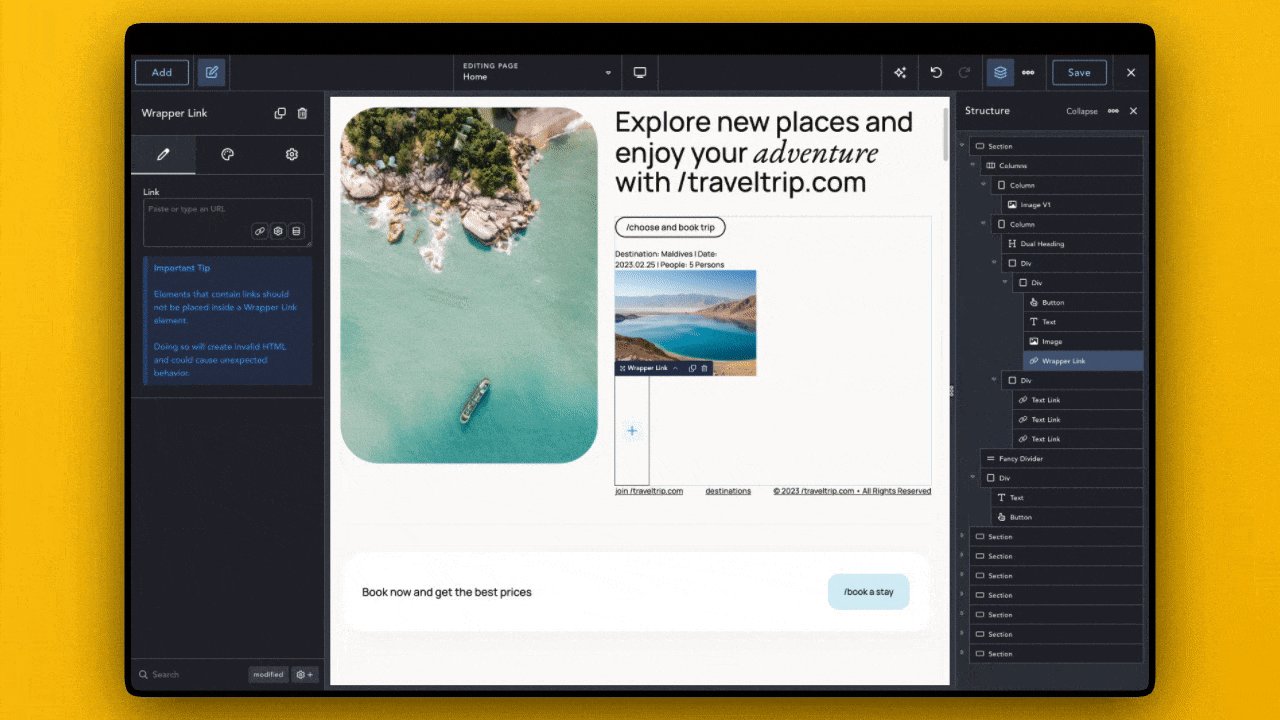
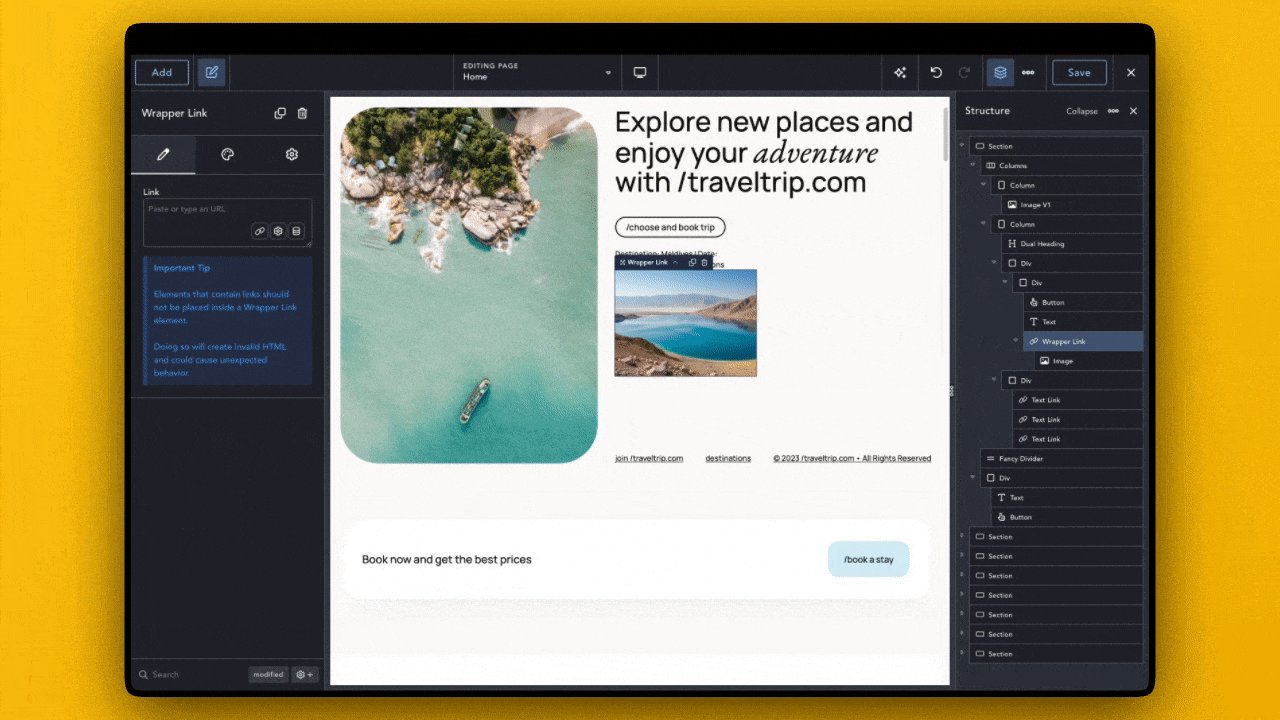
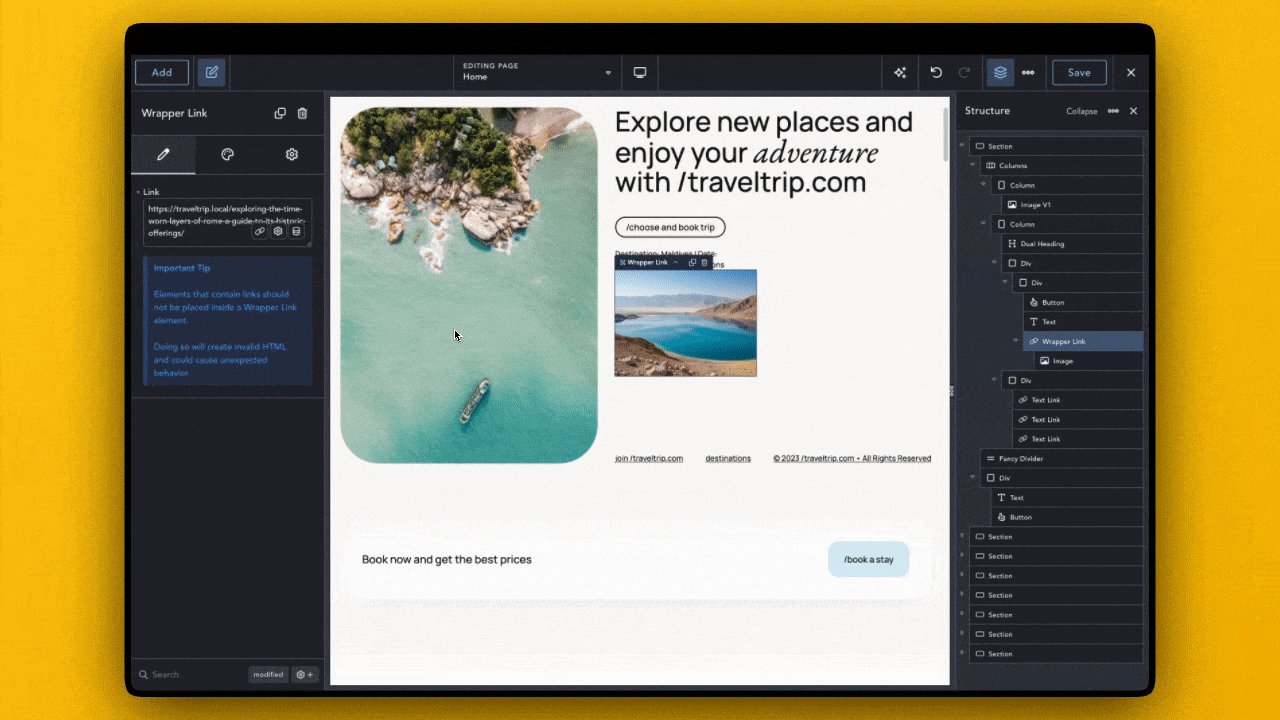
 If you’d like to add a link to an Image element, place it inside a Wrapper Link element. You can then set the Link in the Wrapper Link element and continue to design your Image element as desired.
If you’d like to add a link to an Image element, place it inside a Wrapper Link element. You can then set the Link in the Wrapper Link element and continue to design your Image element as desired.

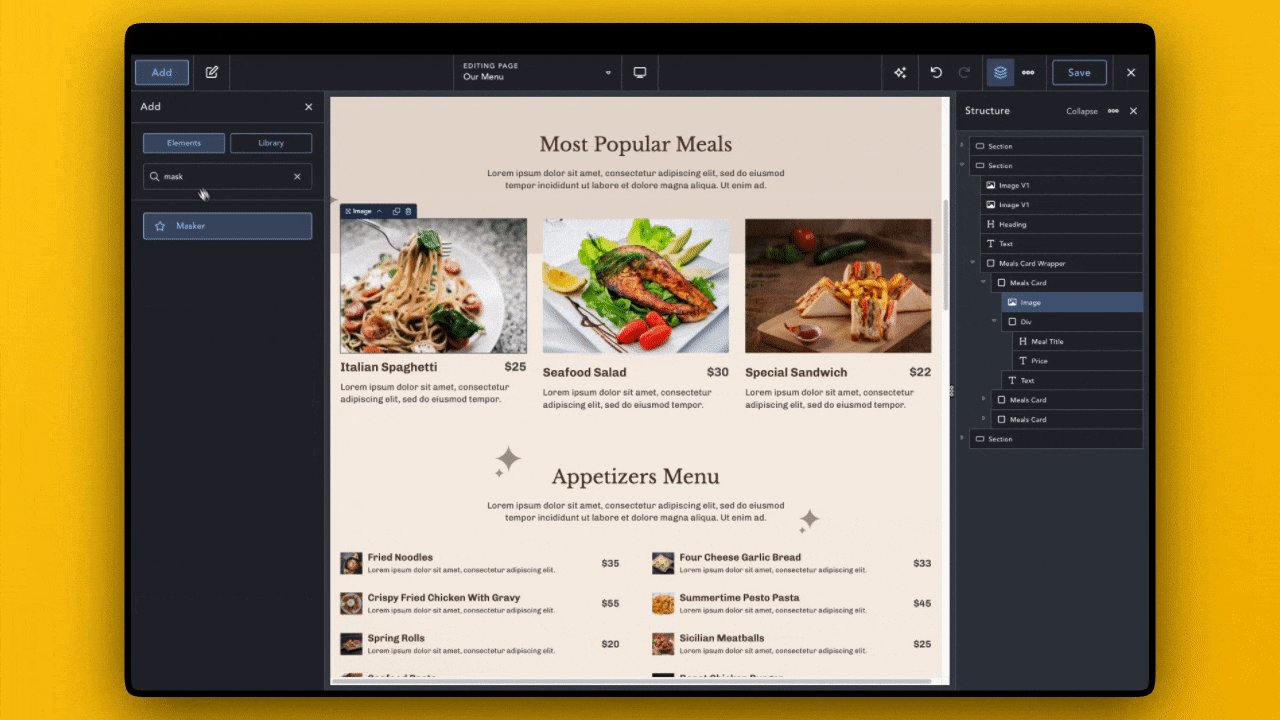
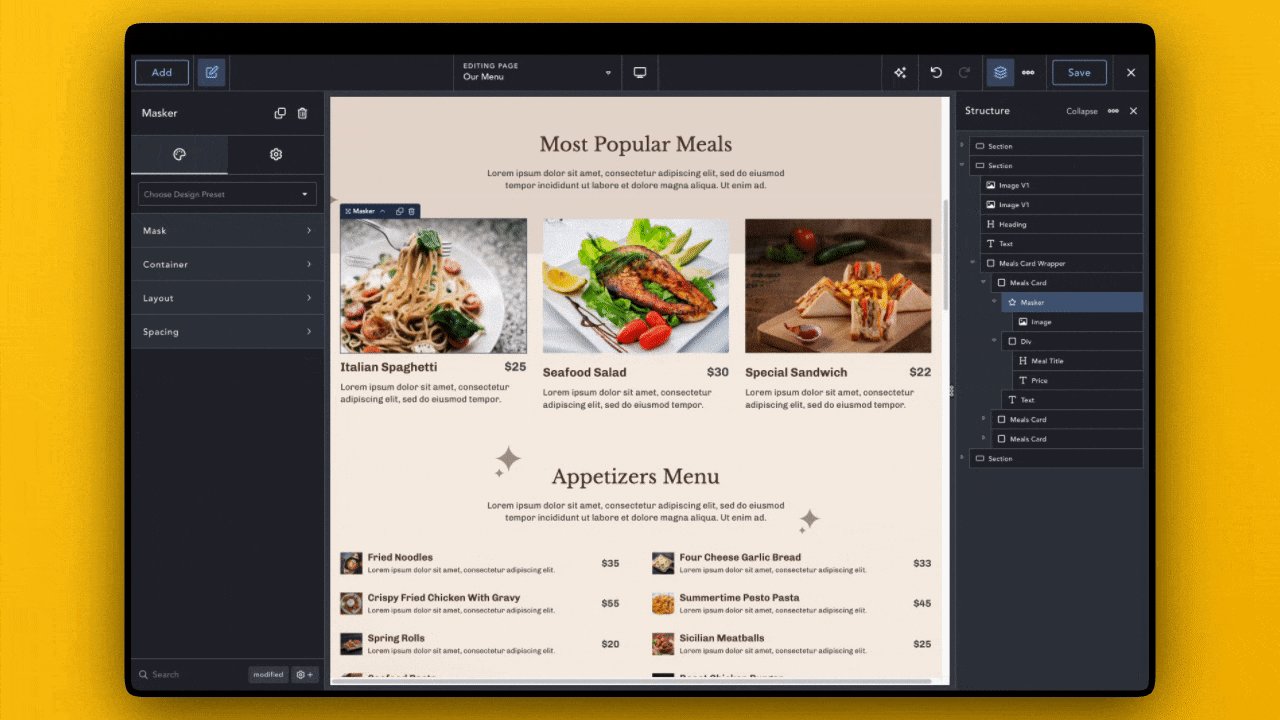
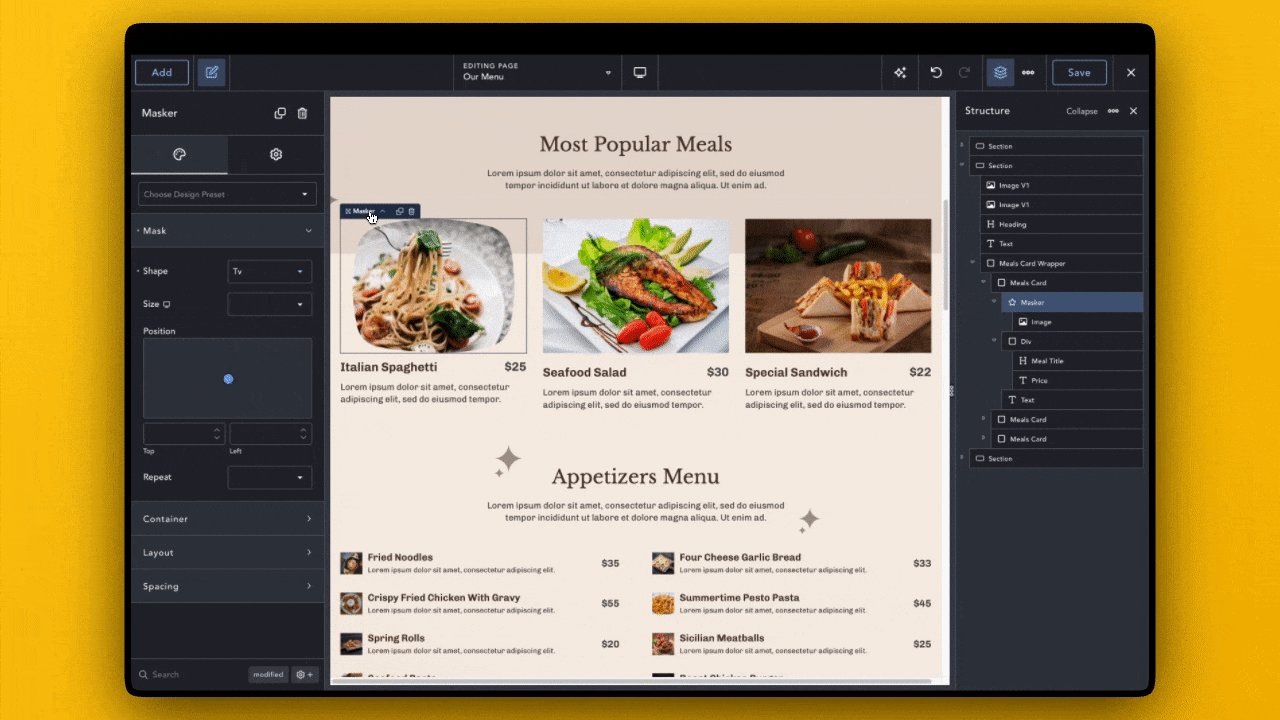
By placing the Image element inside a Masker element, you can change the shape and feel of your Image.
The following controls allow you to configure the content and behavior of the Image element:
These controls allow you to adjust the image’s dimensions and how it fits within its container:
Apply visual effects to the image, such as filters, transitions, and blending modes:
Customize the image’s borders, including radius, style, and shadow:
Control the margins around the image for better layout integration:
