Breakdance has built-in support for Variation Swatches for WooCommerce by CartFlows. This integration allows variation swatches to work on the Shop template, all product-related archives, and the Single Product template.
Additional documentation for CartFlows may be found on their website.
After you’ve installed the Variation Swatches for WooCommerce plugin, you can enable Variation Swatches on the Shop page and Product Archives via the following steps:
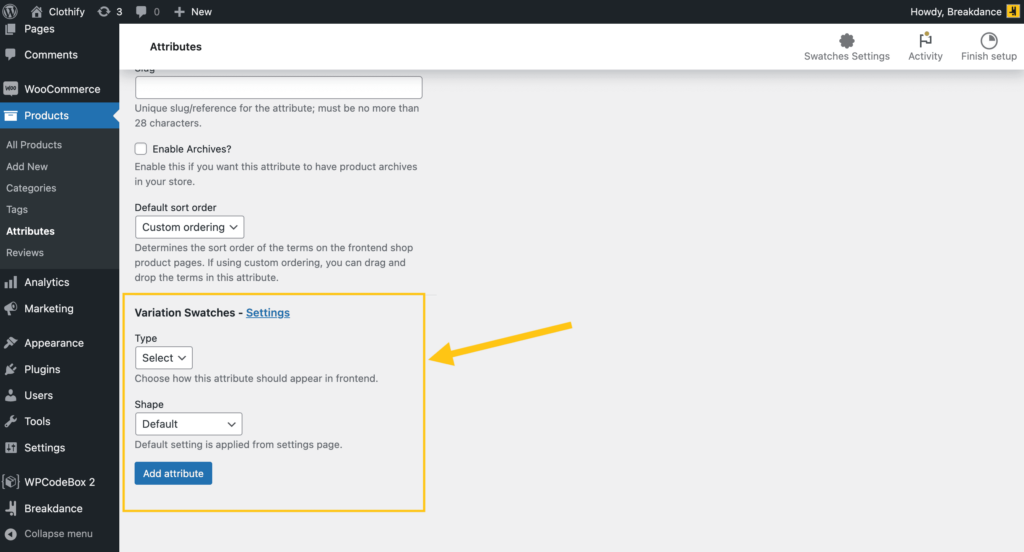
Attribute Types change how Variation Swatches display on the front end. You can use a label, a color, an image, or any other available type. You can change the Attribute Type for swatches either globally or per attribute.

You can also set the Variation Swatch Attribute Type for products individually:

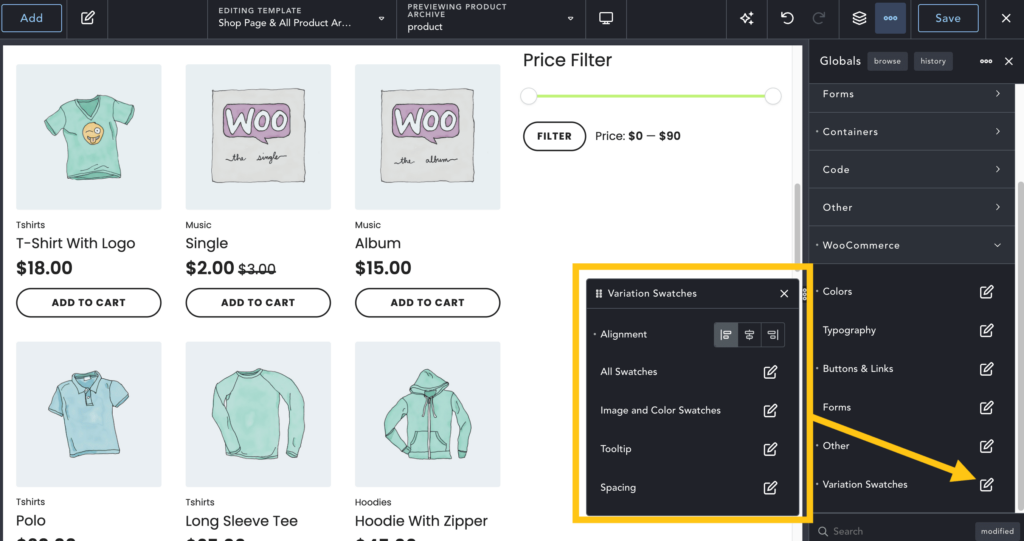
With Breakdance, you can style the variation swatches via Global Settings > WooCommerce > Variation Swatches.

These styling options include most of the options from the Settings page for Variation Swatches, as well as some additional settings specific to Breakdance.