New Features In Breakdance 1.7
Breakdance 1.7 includes a number of important new features, and a large number of tweaks, enhancements, and general quality of life updates.
We’re very excited to announce that the first beta of Breakdance 1.7 is now available for testing. You can find the beta download in the customer portal.
Read on to find out more about what’s in store in Breakdance 1.7!
Build Massive WooCommerce Stores with Breakdance
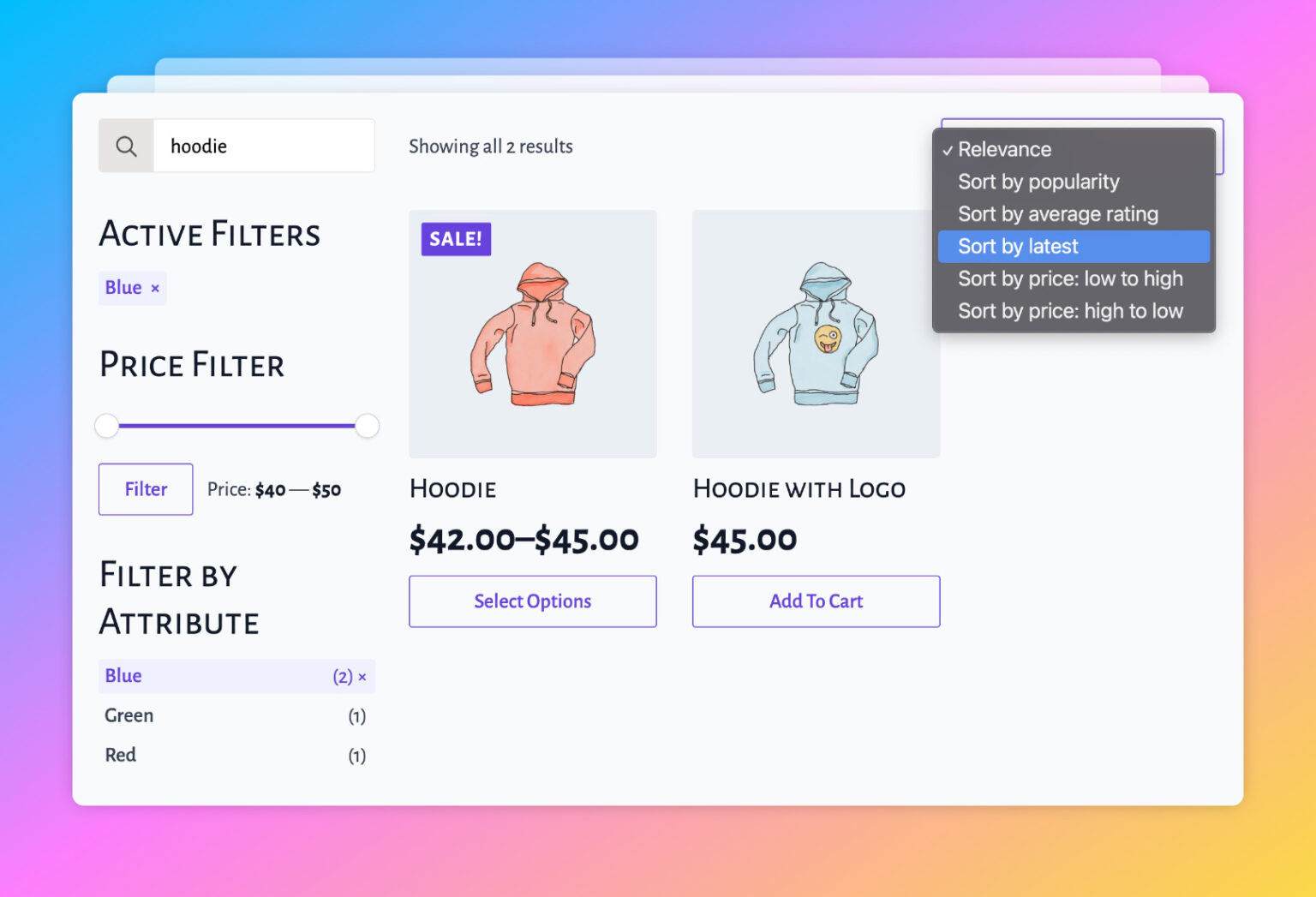
New in 1.7, we’ve heavily optimized Breakdance to operate on WooCommerce stores with enormous product inventories and extremely large taxonomy term counts. Stores with huge numbers of products or those dealing with a large number of category and tag combinations can now operate smoothly without any performance hiccups. This is achieved through improved data handling and query optimization, ensuring that large-scale operations do not compromise the site’s speed and user experience.
This makes Breakdance an ideal solution for high-volume online retailers seeking a robust and reliable e-commerce platform. Looking ahead, this update positions Breakdance not just as a tool for current needs but as a future-proof solution for expanding online stores. As businesses grow and diversify their offerings, Breakdance will continue to provide a stable and efficient platform, adaptable to evolving market demands and customer expectations. Our commitment to scalability and performance makes Breakdance a valuable asset for ambitious WooCommerce store owners aiming to scale their operations seamlessly.
Introducing The Template Marketplace

We’re super excited to foster a rich ecosystem around Breakdance. One of the first steps toward that is the new Template Marketplace, which is launching alongside the first beta of Breakdance 1.7.
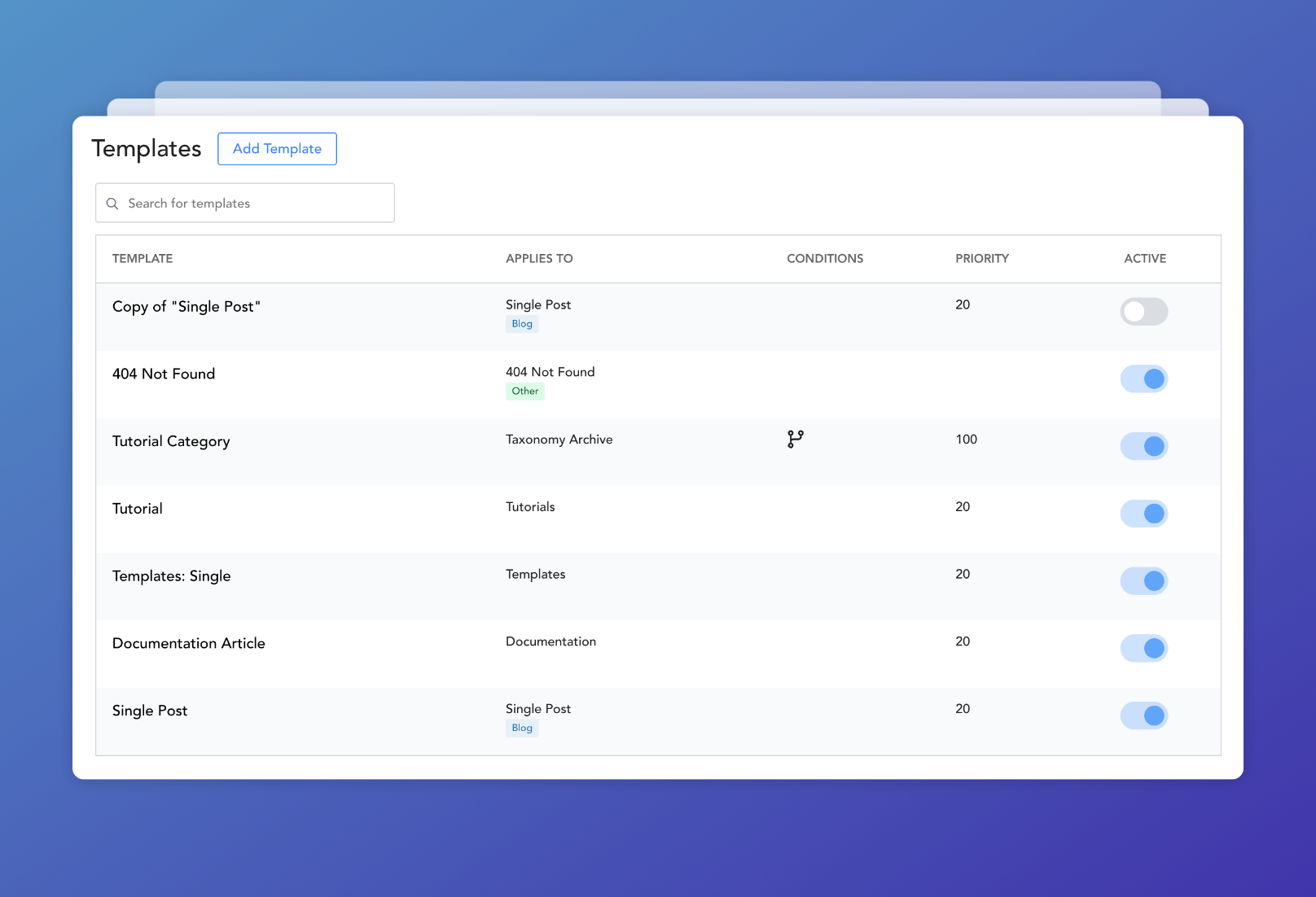
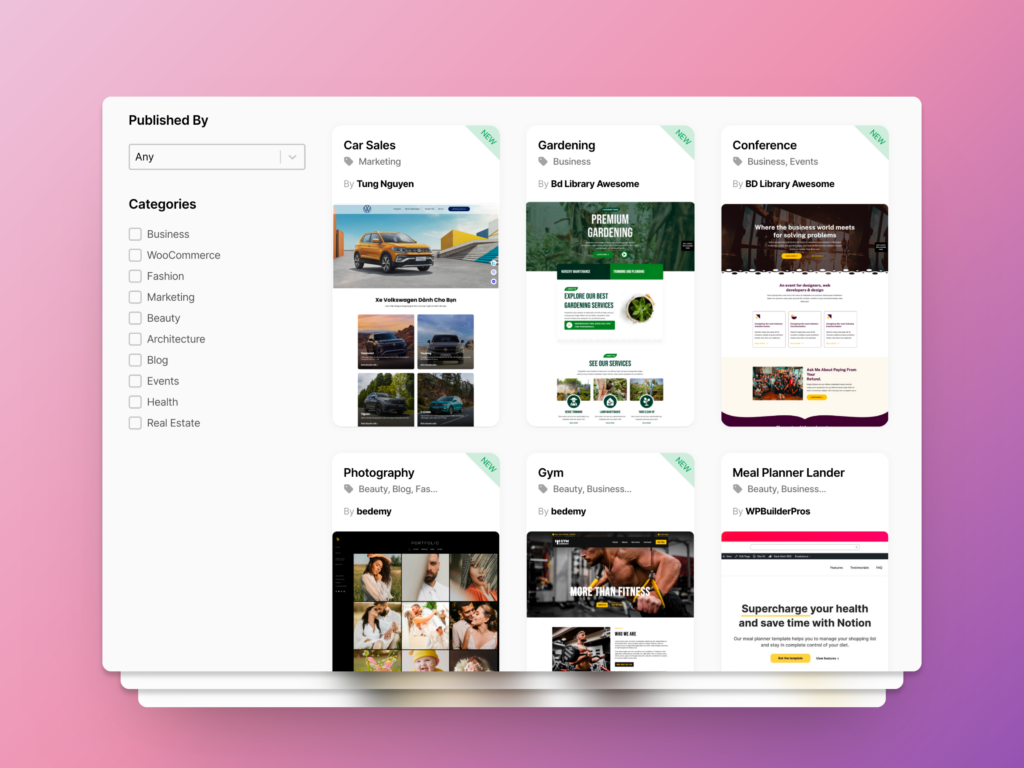
The Template Marketplace is a complete list of community-created and native templates available for use via Breakdance’s design library.
You can browse the list of templates and find beautiful designs to propel your site to the next level instantly.
To further enable the distribution and sale of third-party templates, we’ve introduced a few enhancements to our design library features.
Hide The “Copy Section” Button
On sites designated as design sets, visitors are presented with a convenient “copy section” button while browsing the site on the front-end.
For premium template sellers, this needs to be hidden for any users who haven’t already paid for the design.
In Breakdance 1.7, we’ve made this button optional and disabled by default.
Password Protect Your Design Sets
Previously, it was difficult to protect premium design sets from non-paying customers.
In Breakdance 1.7, you can password protect access to your design sets easily.
The password you designate can then be distributed to paying customers via your sales platform or other means.
Add Alternate & Static Items In Repeater Layouts

Breakdance features stellar support for repeatable content from plugins like Advanced Custom Fields and Meta Box via its Repeater element.
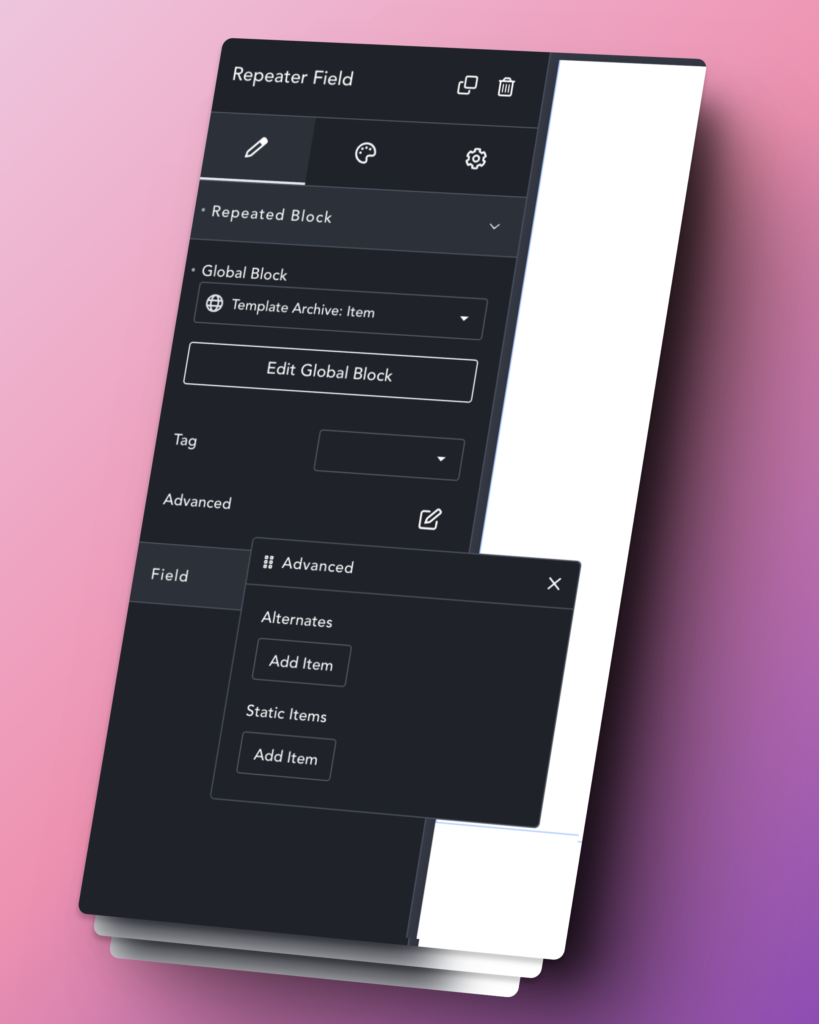
In Breakdance 1.7, you can now designate alternate Global Blocks and even static content to be shown interstitially within your Repeater element, enabling a vast array of creative and effective layouts.
Edit Rich Text Your Way

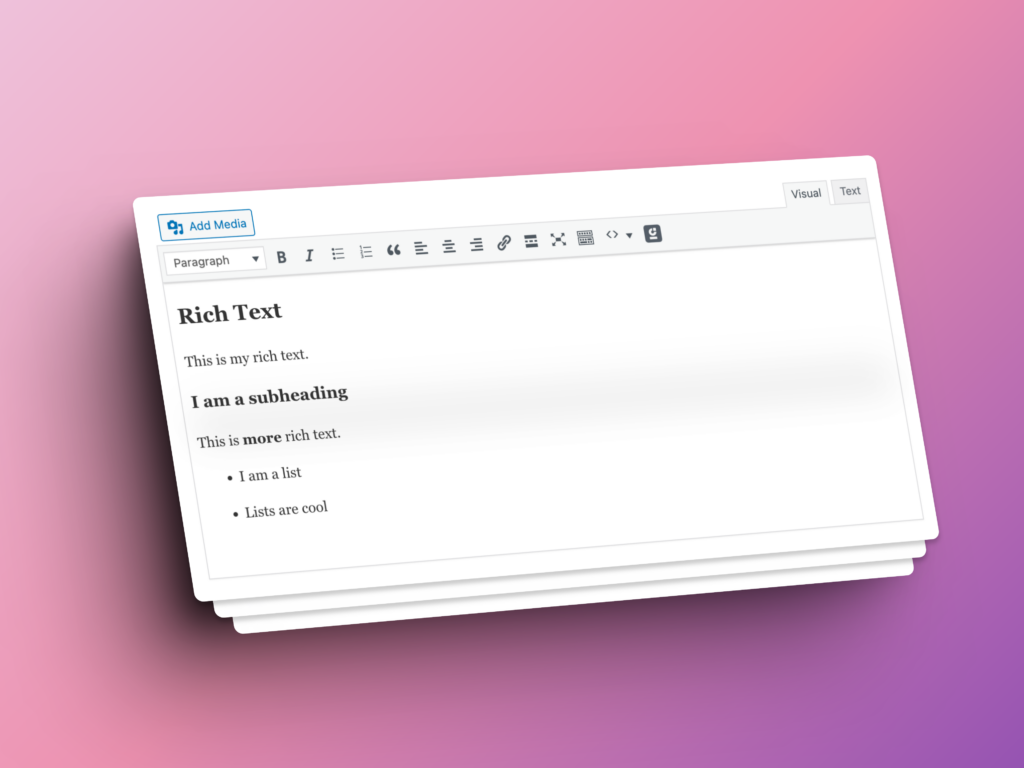
In Breakdance 1.7, we’ve introduced the ability to edit Rich Text elements with the TinyMCE editor.
This feature was highly demanded and provides an incredible amount of flexibility when authoring rich text content in Breakdance.
Developer API For Global Settings

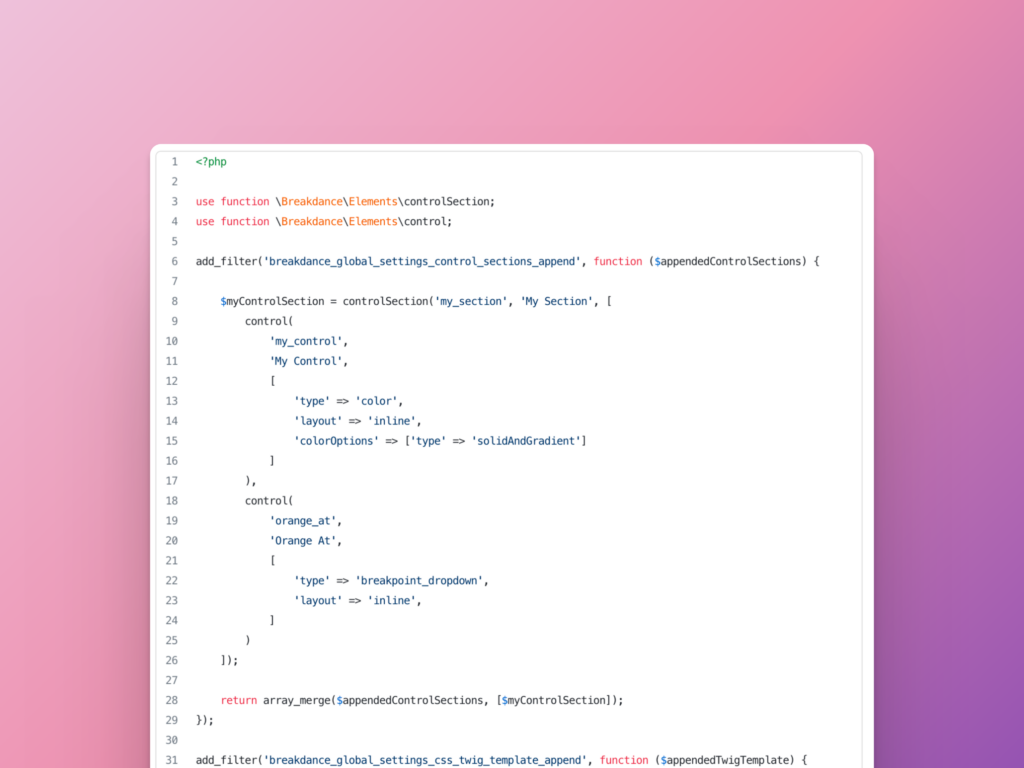
Developers rejoice! You can now add your own Global Settings to Breakdance’s Global Settings areas via our new Global Settings API.
You can learn more about the API and view examples at https://breakdance.com/documentation/developers/global-settings-api/.
Polish & Fixes
- Custom design sets are now listed by name instead of URL
- Adjusted the width of the design library modal
- Design Library now remembers the last used provider
- It is now possible to filter design sets by name
- Code editor instances now wrap lines by default
- Made performance improvements for sites with large numbers of posts, products, tags, etc…
- Template Content Area now uses “main” tag by default and allows different tag choices
- Typography presets are now sorted alphabetically
- Header Builder now supports “aside” and “nav” tags
- Hashlinks now work with sticky/entrance animations
- Added center/center positioning for Image Hover Card captions
- Improved semantics by removing use of footer tag from the Form Builder
- Fixed responsive text field for Social Share Buttons
- Fixed number typography for Simple Counter
- Exposed new formValues variable for Form Builder JS action
- Fixed issue with the Form Builder breaking in certain instances after clearing settings in “advanced” sections
- Fixed issue preventing slider arrow size + overlay from working on mobile