
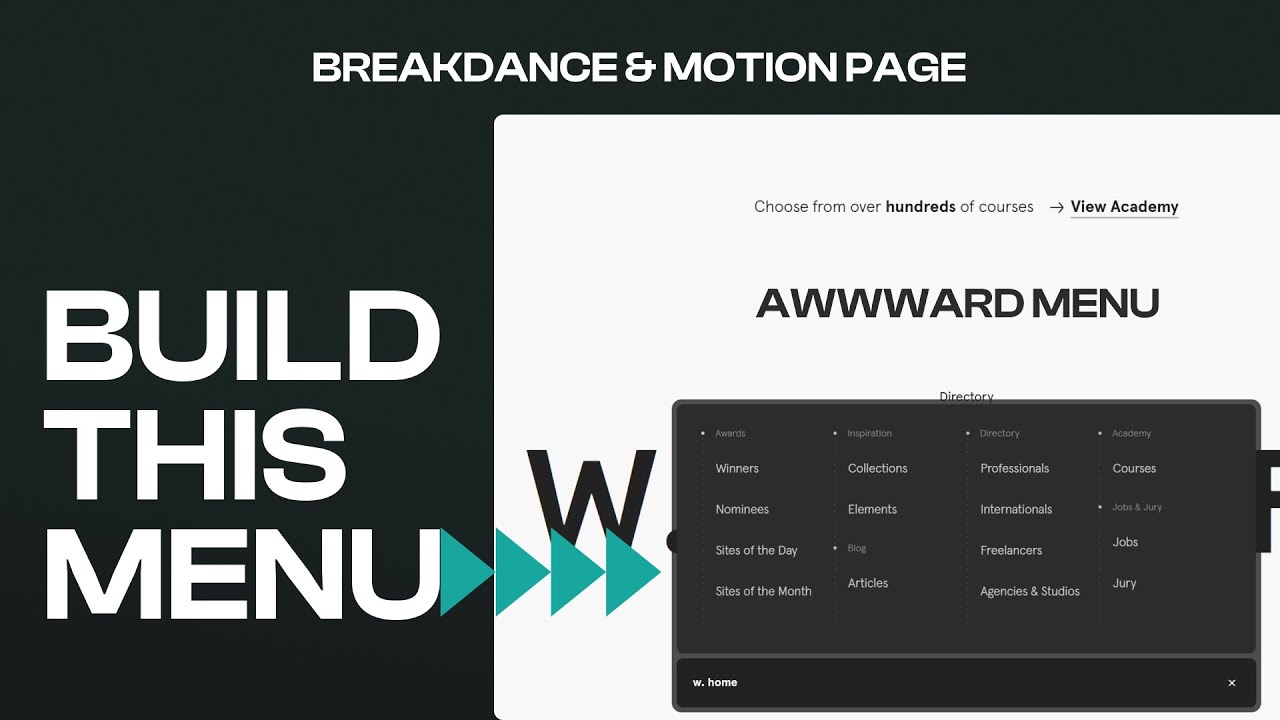
Build Awwwards Website Nav Bar with Breakdance & motion.page
By OB Studios
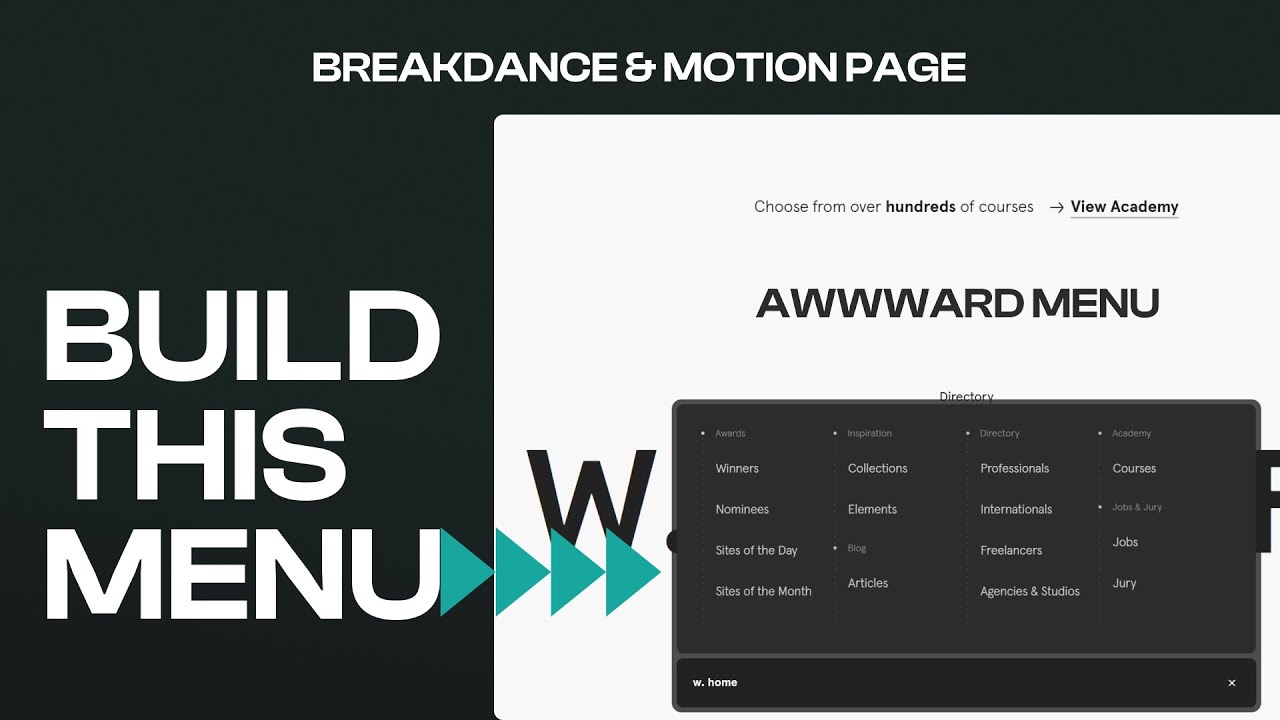
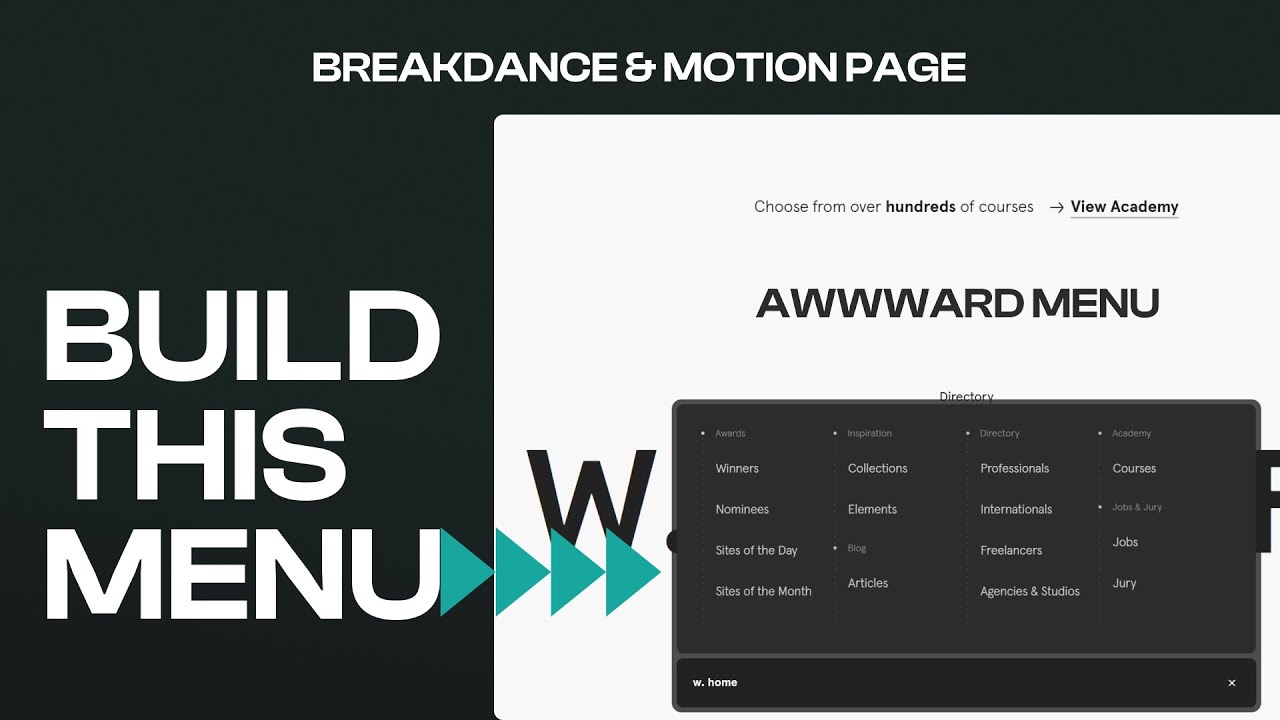
Learn to recreate a fancy, Dribbble-inspired design in Breakdance. This tutorial focuses on building a section with background color, overlaying images, and arranging content within a custom grid layout, including responsive adjustments.
Learn to recreate a fancy, Dribbble-inspired design in Breakdance. This tutorial focuses on building a section with background color, overlaying images, and arranging content within a custom grid layout, including responsive adjustments.