With a beginner-friendly interface, advanced features, and a beautifully crafted design library, building your dream website has never been easier.

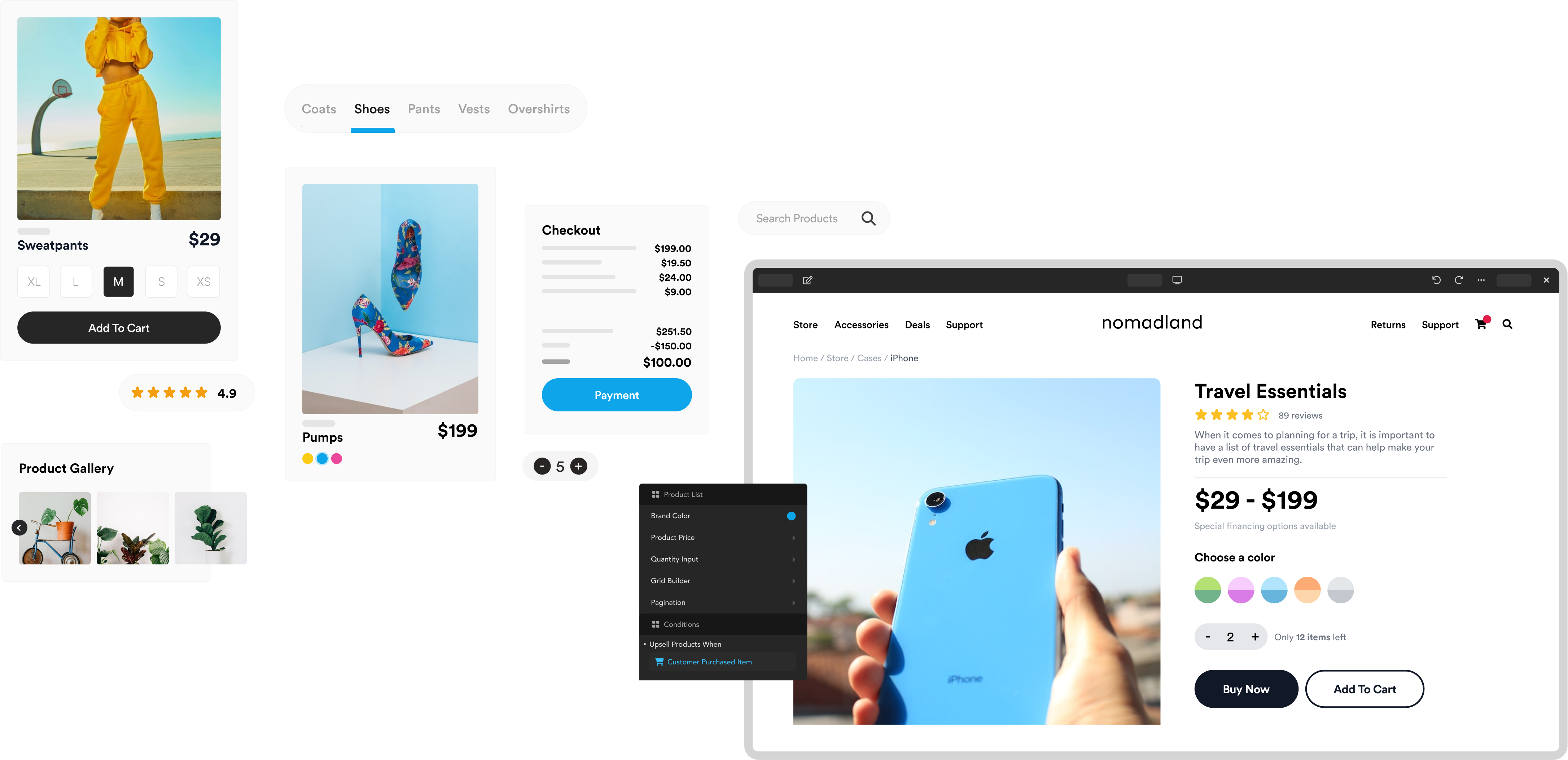
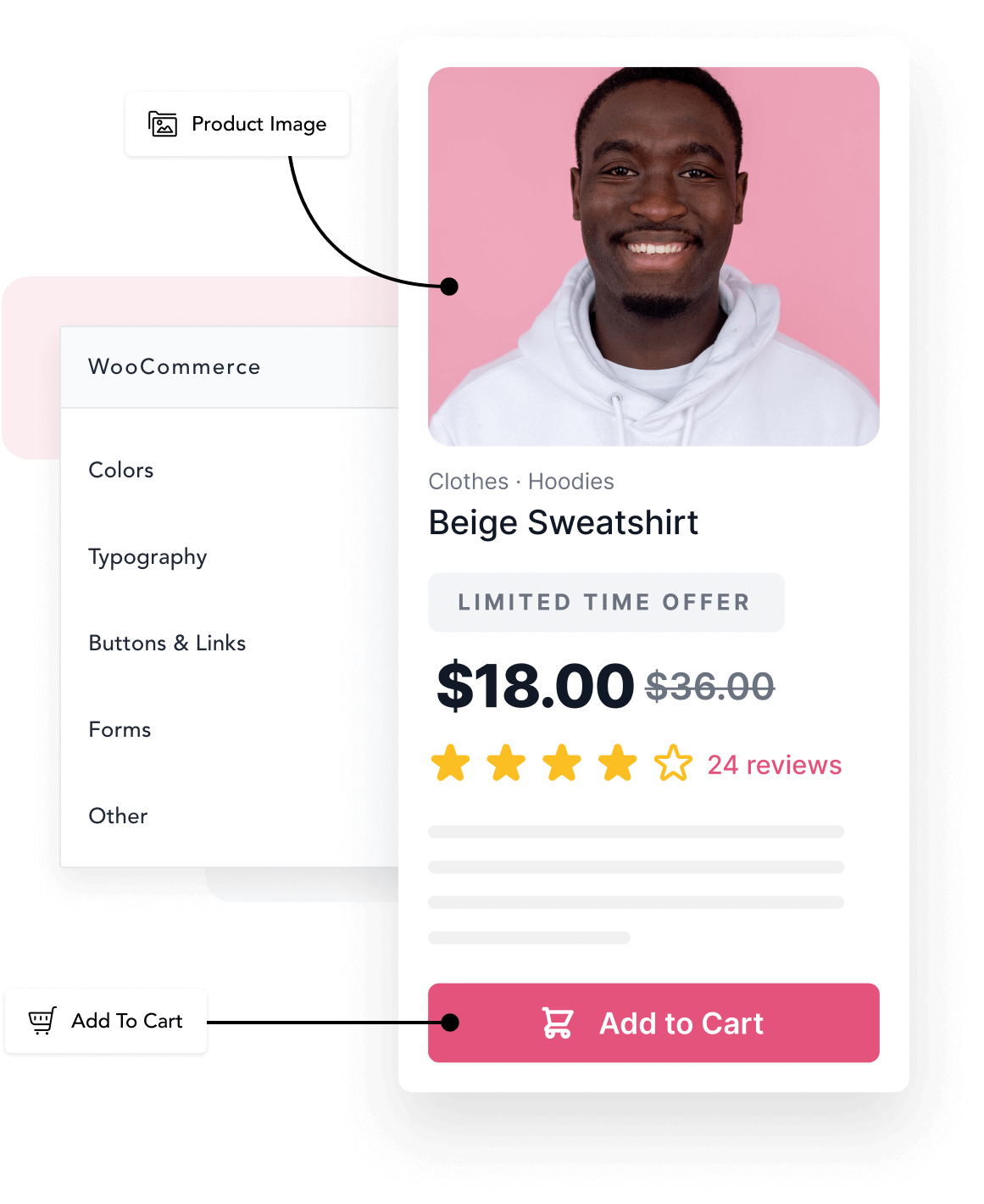
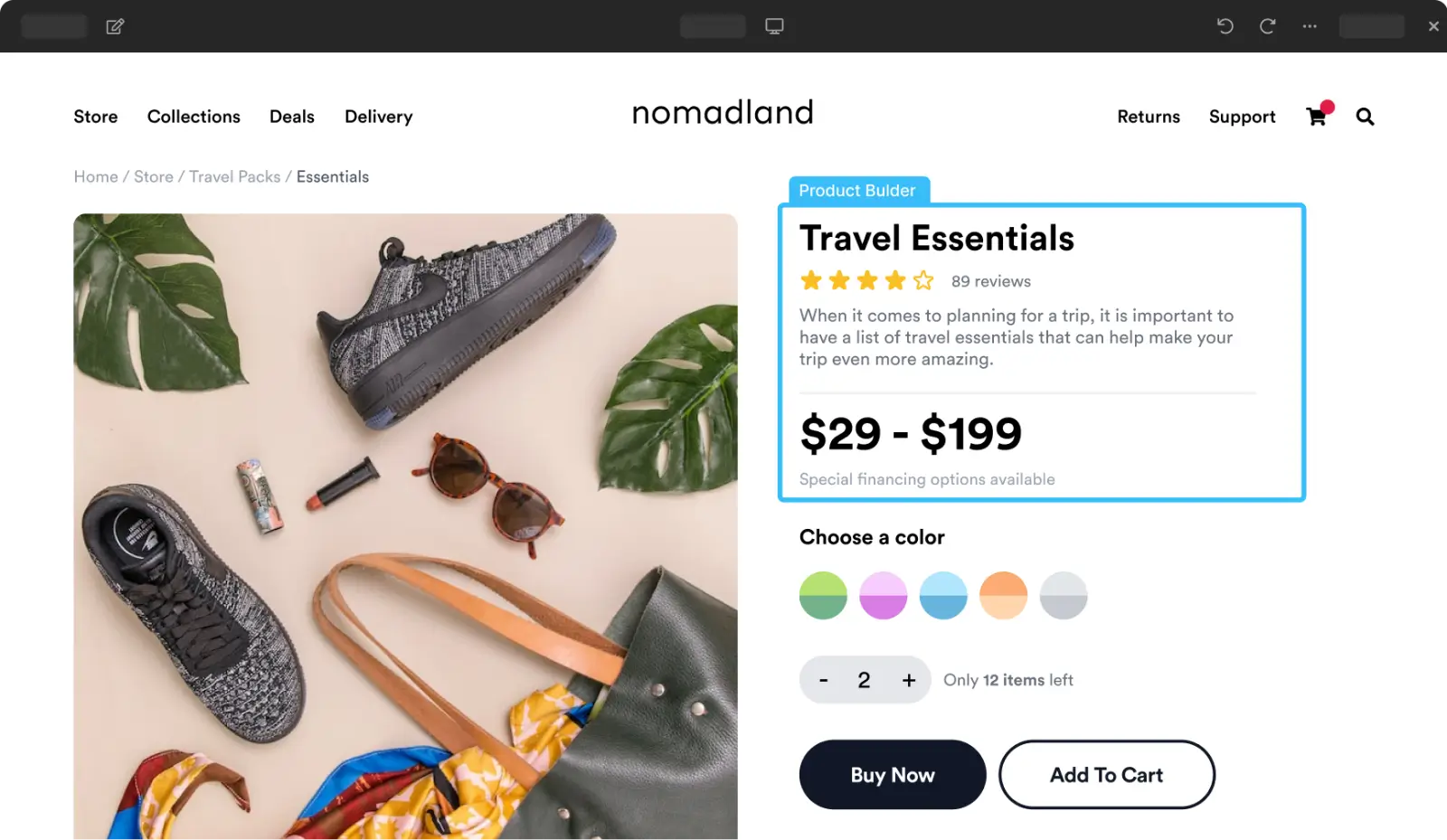
I am so impressed with the built-in elements in Breakdance. I had been using Elementor for a while and had spent a few hundred dollars on add-ons, but I actually found the elements in Breakdance to be better.

I'm not even a coder and I was able to put together a store that looked amazing - and it converts like crazy. I was able to do all of this in a fraction of the time it would have taken me using other platforms.
Get maximum flexibility with unlimited licensing and domain activations.
Get your money back within 60 days of purchase, no questions asked. It's risk-free!
We offer premium support to ensure the ultimate customer experience.
Take advantage of this limited time offer and save $200 annually on your subscription!

I'm building my website with Breakdance. It's the first time I get 100/100 on Google PageSpeed Insights.
Get maximum flexibility with unlimited licensing and domain activations.
Get your money back within 60 days of purchase, no questions asked. It's risk-free!
We offer premium support to ensure the ultimate customer experience.
For a limited time, we're offering an unlimited site license for just $299.99/year. Buy now to lock in this price.
